Grayscale atau abu-abu pada sebuah
image digital adalah image yang pada setiap pixelnya hanya berisikan
informasi intensitas warna putih dan hitam.
Image Grayscale memiliki banyak variasi nuansa abu-abu sehingga berbeda dengan image hitam-putih.
Grayscale juga disebut monokromatik karna tidak memiliki warna lain selain variasi intensitas putih dan hitam.
Sebuah image yang dijadikan Grayscale akan terkesan berbeda bila dibandingkan dengan image berwarna.
Pada Posting ini akan menjelaskan cara membuat image yang berwarna menjadi Grayscale menggunakan Sofware MatLab.
berikut langkah-langkah cara pembuatan grayscale dengan menggunakan Matlab:
1. Buka aplikasi MATLAB, Klik menu HOME, lalu klik NEW, klik GUIDE Quick Start, lalu pilih Blank GUI lalu pilih Browser sebagai tempat simpan program. Klik OK.
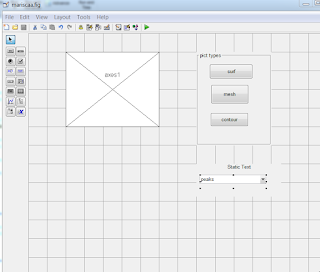
2. setelah itu buatlah seperti gambar dibawah ini :
Dimana terdapat fitur Axes1, Axes2, pushbutton1 dengan nama "Open Image", pushbutton2 dengan nama "Greyscale", pushbutton3 dengan nama "Save Image", tambahkan textbox pada fitur Edit Text dan Slider.
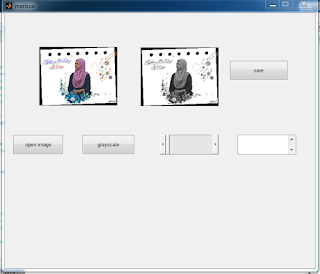
9. untuk menjalankan program , klik Open Image dan akan muncul gambar seperti dibawah ini :
3. Untuk memasukkan coding padang pushbutton1 (Open Image) dan yang lain, klik pushbutton>klik kanan>pilih view lalu callbacks.
4. coding pushbutton1 (Open image)
function pushbutton1_Callback(hObject, eventdata, handles)
[name_file1,name_path1] = uigetfile (.....
{'*.bmp;*.jpg;*.tif','files of type (*.bmp,*.jpg,*.tif)';
'*.bmp','file Bitmap (,.bmp)';..........
'*.jpg','file jpeg (*.jpg)';
'*.tif','file Tif (*.tif)';
'*.*','All files (*.*)'},.....
'Open Image');
if ~isequal (name_file1,0)
handles.data1 = imread (fullfile(name_path1,name_file1));
guidata(hObject,handles);
axes(handles.axes1);
imshow(handles.data1);
else
return;
end
5. Coding Pushbutton2 (Grayscale)
function pushbutton2_Callback(hObject, eventdata, handles)
image1 = handles.data1;
gray = rgb2gray(image1);
axes(handles.axes2);
imshow(gray);
handles.data2=gray;
guidata(hObject,handles);
6. coding pusbutton3 (save image)
function pushbutton3_Callback(hObject, eventdata, handles)
thresh=handles.data3;
[name_file_save,path_save] = uiputfile (...
{'*.bmp','file bitmap (*.bmp)';...
'*.jpg','file jpeg (*.jpg)';
'*.tif','file Tif (*.tif)';
'*.*','All Files (*.*)'},...
'SAVE IMAGE');
if ~isequal (name_file_save,0)
imwrite(thresh,fullfile(path_save,name_file_save));
else
return;
end
7. coding Slider1
function slider1_Callback(hObject, eventdata, handles)
gray=handles.data2;
value=get(handles.slider1,'value');
thresh=imcomplement(im2bw(gray,value/255));
axes(handles.axes2);
imshow(thresh);
handles.data3=thresh;
guidata(hObject,handles);
set(handles.edit1,'string',value)
8.selanjutnya klik run, dan akan tampil gambar dibawah ini :











Tidak ada komentar:
Posting Komentar