Untuk
menggambar grafik 3- dimensi memerlukan suatu titik koordinat yaitu x,y, dan z
atau bisa disebut array.
Fungsi-fungsi dari visualisasi data 3D.
SURF atau grafik permukaan, digunakan untuk memvisualisaikaan data dalam bentuk permukaan 3D dengan pewarnaan berdaarkan bobot nilai gridnya.
MESH, digunakan memvisualisasikan data dalam bentuk tiga dimensi. mesh sering disebut sebagai grafik jala yang memiliki empat titik data terdekat dalam ruang 3D.
CONTOUR, digunakan untuk membuat gariskontur dibuat dengan teknik inperpolasi titik-titik terdekat.
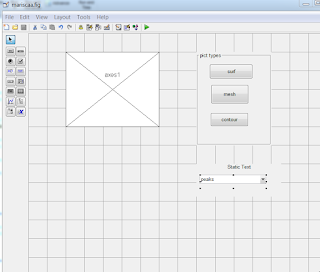
sebelum memulai sebaiknya membuat langkah awal seperti menampilkan axes,panel (pict typo, push button (surf,mesh,contour),stastic text, dan pop-up menu (peaks,membrane,sinc).
1. maka tampilan awal akan seperti gambar di bawah ini...
berikut ini adalah coding nya :
function varargout = mariscaa(varargin)
% MARISCAA MATLAB code for mariscaa.fig
% MARISCAA, by itself, creates a new MARISCAA or raises the existing
% singleton*.
%
% H = MARISCAA returns the handle to a new MARISCAA or the handle to
% the existing singleton*.
%
% MARISCAA('CALLBACK',hObject,eventData,handles,...) calls the local
% function named CALLBACK in MARISCAA.M with the given input arguments.
%
% MARISCAA('Property','Value',...) creates a new MARISCAA or raises the
% existing singleton*. Starting from the left, property value pairs are
% applied to the GUI before mariscaa_OpeningFcn gets called. An
% unrecognized property name or invalid value makes property application
% stop. All inputs are passed to mariscaa_OpeningFcn via varargin.
%
% *See GUI Options on GUIDE's Tools menu. Choose "GUI allows only one
% instance to run (singleton)".
%
% See also: GUIDE, GUIDATA, GUIHANDLES
% Edit the above text to modify the response to help mariscaa
% Last Modified by GUIDE v2.5 20-Mar-2020 10:28:06
% Begin initialization code - DO NOT EDIT
gui_Singleton = 1;
gui_State = struct('gui_Name', mfilename, ...
'gui_Singleton', gui_Singleton, ...
'gui_OpeningFcn', @mariscaa_OpeningFcn, ...
'gui_OutputFcn', @mariscaa_OutputFcn, ...
'gui_LayoutFcn', [] , ...
'gui_Callback', []);
if nargin && ischar(varargin{1})
gui_State.gui_Callback = str2func(varargin{1});
end
if nargout
[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});
else
gui_mainfcn(gui_State, varargin{:});
end
% End initialization code - DO NOT EDIT
% --- Executes just before mariscaa is made visible.
function mariscaa_OpeningFcn(hObject, eventdata, handles, varargin)
% This function has no output args, see OutputFcn.
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% varargin command line arguments to mariscaa (see VARARGIN)
handles.peaks = peaks (35);
handles.membrane = membrane;
[x, y] = meshgrid (-8:0.5:8);
r = sqrt(x.^2 + y.^2) + eps;
sinc = sin(r)./r;
handles.sinc = sinc;
handles.current_data = handles.peaks;
surf(handles.current_data);
handles.peaks = peaks (35);
handles.membrane = membrane;
[x, y] = meshgrid(-8:0.5:8);
r = sqrt(x.^2 + y.^2) + eps;
sinc = sin (r)./r;
handles.sinc = sinc;
handles.current_data = handles.peaks;
surf(handles.current_data);
% Choose default command line output for mariscaa
handles.output = hObject;
% Update handles structure
guidata(hObject, handles);
% UIWAIT makes mariscaa wait for user response (see UIRESUME)
% uiwait(handles.figure1);
% --- Outputs from this function are returned to the command line.
function varargout = mariscaa_OutputFcn(hObject, eventdata, handles)
% varargout cell array for returning output args (see VARARGOUT);
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Get default command line output from handles structure
varargout{1} = handles.output;
% --- Executes on selection change in popupmenu1.
function popupmenu1_Callback(hObject, eventdata, handles)
% hObject handle to popupmenu1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
val = get(hObject, 'Value');
str = get(hObject, 'String');
switch str{val}
case 'peaks'
handles.current_data = handles.peaks;
case 'membrane'
handles.current_data = handles.membrane;
case 'sinc'
handles.current_data = handles.sinc;
end
guidata(hObject, handles);
% Hints: contents = cellstr(get(hObject,'String')) returns popupmenu1 contents as cell array
% contents{get(hObject,'Value')} returns selected item from popupmenu1
% --- Executes during object creation, after setting all properties.
function popupmenu1_CreateFcn(hObject, eventdata, handles)
% hObject handle to popupmenu1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles empty - handles not created until after all CreateFcns called
% Hint: popupmenu controls usually have a white background on Windows.
% See ISPC and COMPUTER.
if ispc && isequal(get(hObject,'BackgroundColor'), get(0,'defaultUicontrolBackgroundColor'))
set(hObject,'BackgroundColor','white');
end
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
surf(handles.current_data);
% --- Executes on button press in pushbutton2.
function pushbutton2_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton2 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
mesh(handles.current_data);
% --- Executes on button press in pushbutton3.
function pushbutton3_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton3 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
contour(handles.current_data);
2. setelah coding di buat maka klik run dan akan muncul hasil seperti ini :
hasil dari PEAKS
peaks-"suft"
kemudian popup menu pilih "Peaks" lalu klik "Mesh"
peaks-"mesh"
pada popup menu pilih "Peaks" lalu klik "Contour"
peaks-"contour"
Selanjutnya pada popup menu pilih "Membrane" lalu klik "Surf"
membrane-"surf"
pada popup menu pilih "Membrane" lalu klik "Mesh"
membrane-"mesh"
pada popup menu pilih "Membrane" lalu klik "Contour"
membrane-"contour"
Selanjutnya pada popup menu pilih "Sinc" lalu klik "Surf"
sinc-surf